In today’s Tech Bites, we will show you how to expand and collapse elements quickly.
While developing with OutSystems, having all the elements expanded can be pretty confusing.
The good news is: you do not have to collapse the elements one by one.
There are cool tricks and shortcuts we can use.
For collapsing or expanding, you can press control and click on the element.

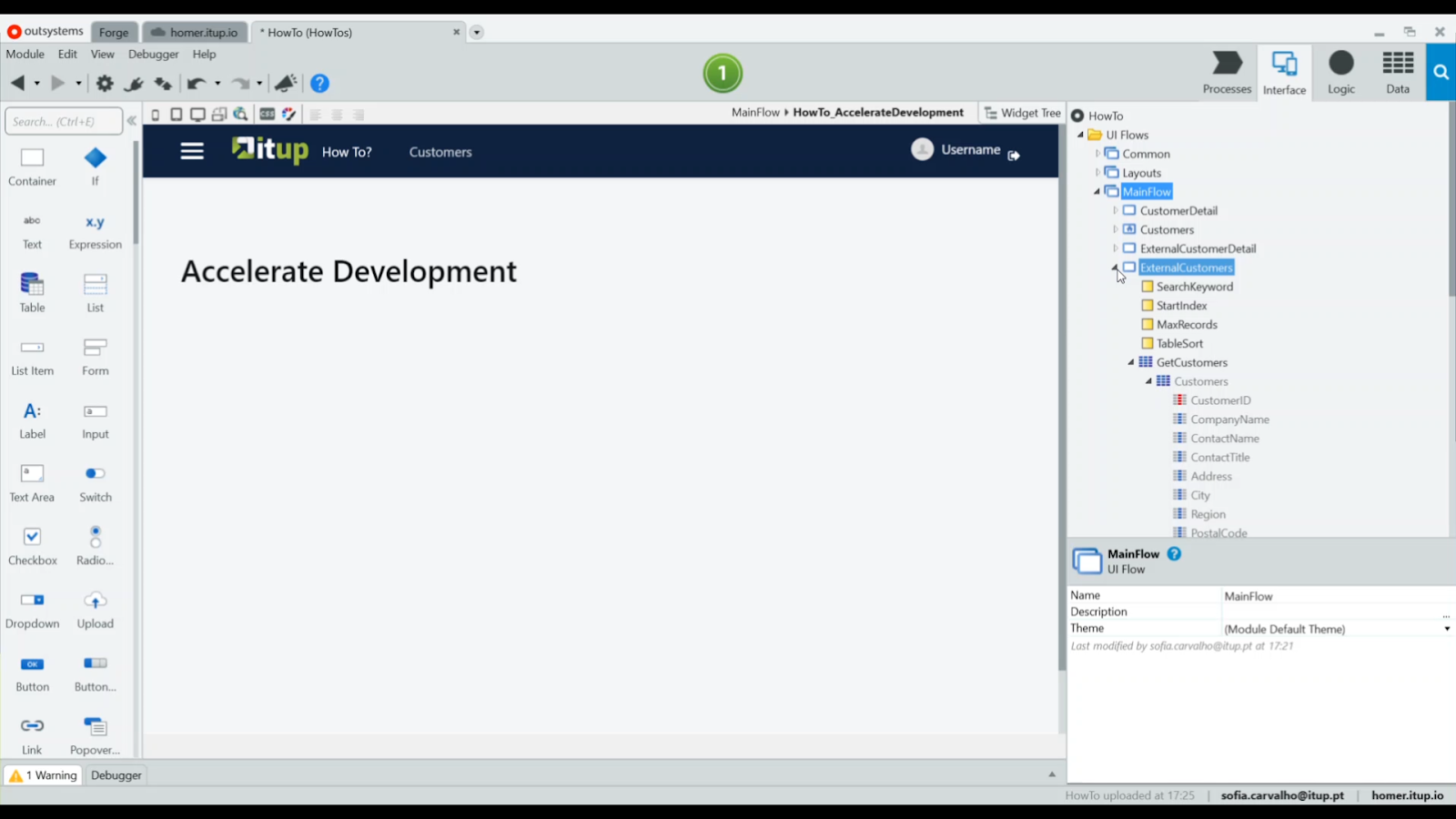
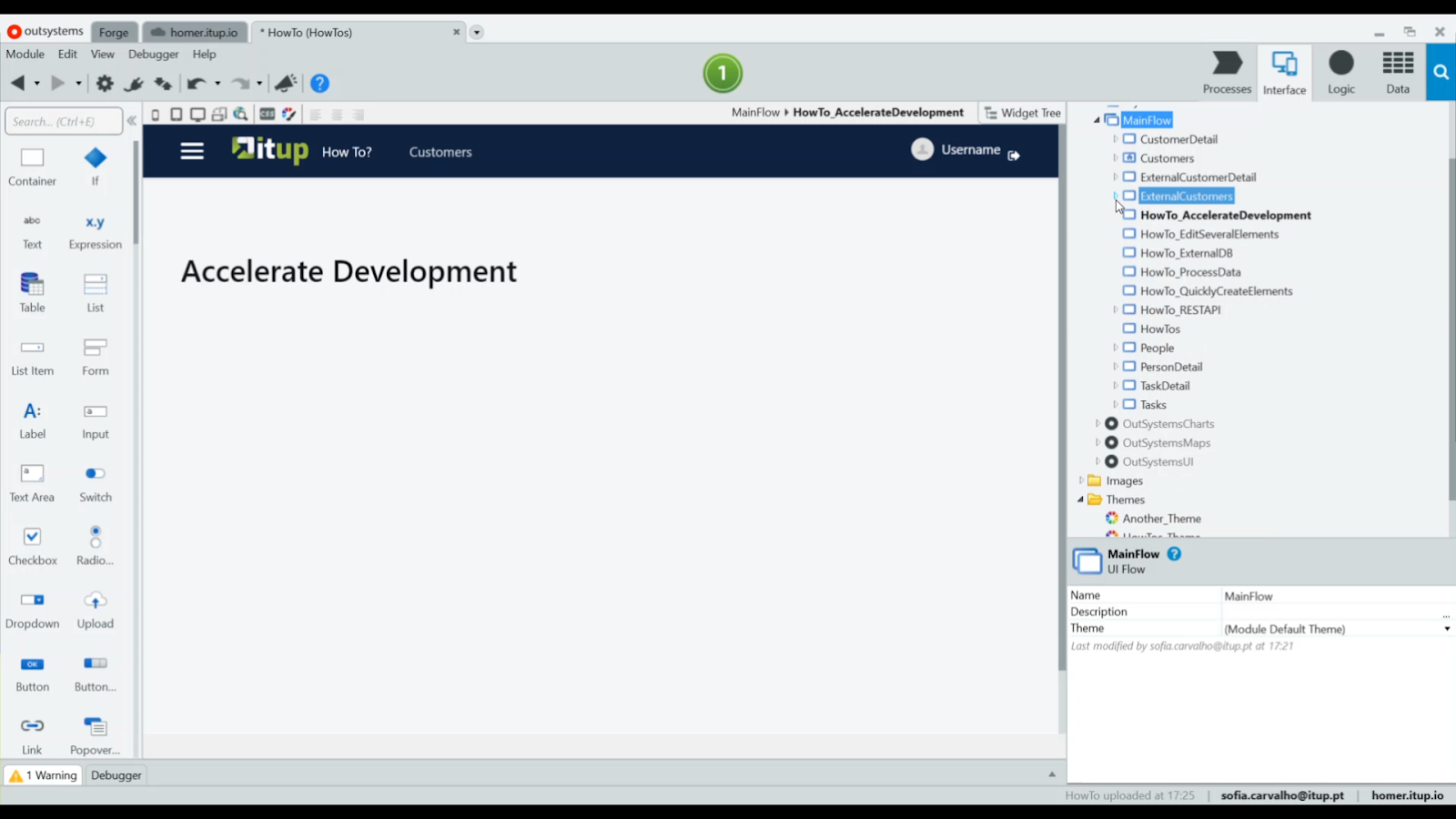
As you can see, a lot of screens are currently expanded. We just have to press control and click the main flow, and everything will collapse.

Once you open it again, you can see that all its screens are also collapsed.

And if you need to expand all of the elements inside one specific screen, just press control and click that screen for it to open.
And, of course, it also works for the Logic and Data layers.

Thanks for watching!












